Nova busca por serviços de saúde
Recriar a busca por serviços médicos no app e site da maior seguradora de saúde do país para melhorar a experiência e satisfação dos usuários e diminuir o número de reclamações na central de atendimento sobre dificuldades de uso atuais.
Miro
Figma
Google Tools
3 UX/UI Designers
1 Designer Thinker
UX/UI Designer
UX Researcher
Design Thinker
Facilitador
8 semanas:
Pesquisa e análise: 2
Ideação e prototipo: 3
Testes e relatório: 1
Planejamento e processos
Acredito que Design Thinking não precisa ser utilizado em todo projeto, mas nesse em específico essa forma de pensar ajudou bastante a planejar todas as etapas no tempo determinado, escolhendo e separando com base no cronograma cada método e ferramenta mais ideal à ser aplicado em cada fase.
Imersão
Na fase de Imersão, a equipe do projeto se aprofundou no contexto do problema através do Benchmarking e entrevistas com os stakeholders. Foram considerados diferentes pontos de vista, tanto de colaboradores da Bradesco Seguros como de segurados e não segurados, de forma a adquirir empatia e identificar desafios e oportunidades, abrindo a perspectiva da equipe acerca do desafio.
51 entrevistas
27 internas
24 com usuários
Benchmarking
16 referências ocidentais e orientais.
15 funcionalidades principais em comum.
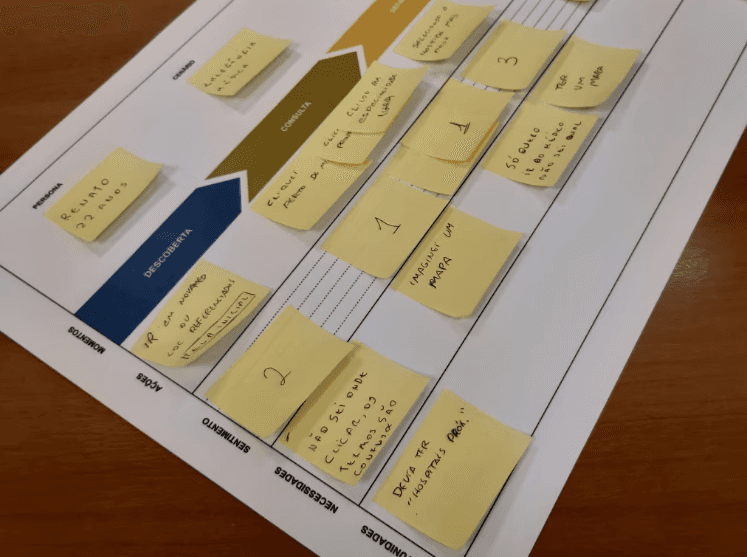
Mapeamento AS-IS
Mapeamento da jornada e das principais dores e necessidades.
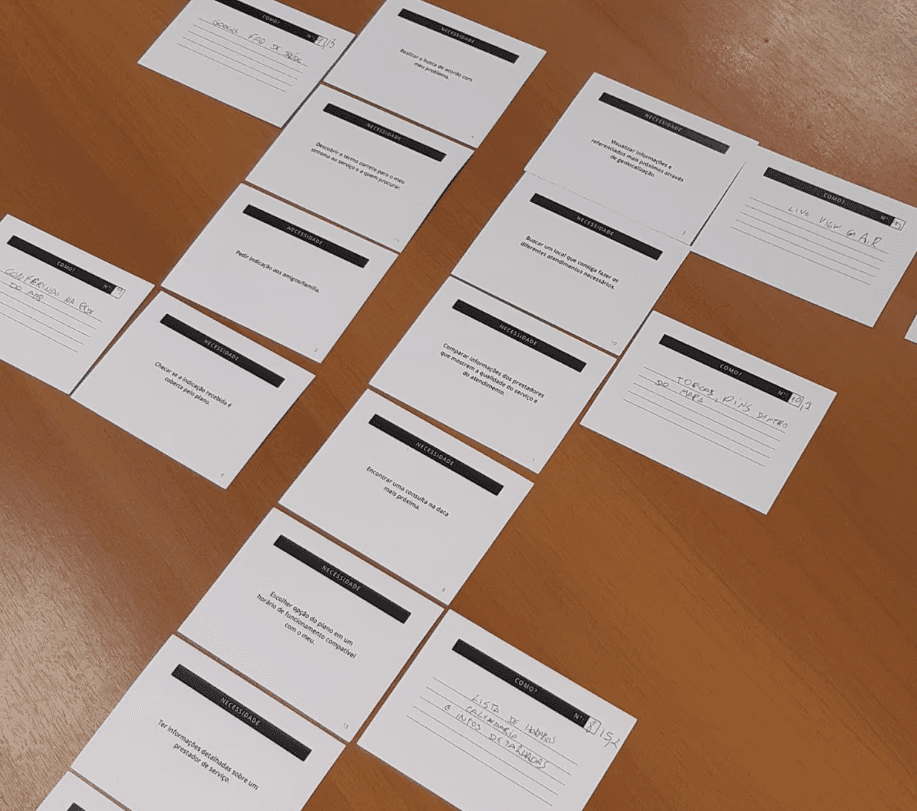
Card sorting
Método ajustado para entendimento da jornada ideal e cada cenário de uso.
Análise
440+ citações
que passaram pelo processo de debriefing no Excel e clusterização no Miro.
25 Achados
foram concebidos através dos clusters feitos com todos os insumos coletados.
13 projetos
internos mapeados para entender e integrar o projeto atual com os que estavam em andamento ou no roadmap.
Ideação
Nessa etapa foram utilizados os resultados da análise para construir a jornada ideal, seus cenários e cada passo necessário para definir a experiência ajustada à cada necessidade e situação. Após essa ideação, facilitei um workshop presencial de priorização com as áreas para definir quais funcionalidades seriam priorizadas, despriorizadas e descartadas. Esse workshop foi baseado em uma parte do framework de Lean Inception, que permitiu priorizar e direcionar cada feature em um roadmap por ondas e sprints.
Jornada ideal
Construção de uma jornada flexível e abrangente para cada necessidade do usuário.
Cenários
Abordando 4 cenários possíveis de uso no app ou site para cada tipo de situação e urgência.
Etapas
definidas desde a descoberta do problema até a "pós-consulta", englobando estratégias digitais e também analógicas.
Prototipagem
Sitemapping
Gerado considerando todos os cenários e fluxos definidos como MVP no workshop.
Sketchs
Feitos em papel e caneta para organizar as informações e funcionalidades de cada tela.
181 Telas produzidas
131 na versão mobile
50 na versão desktop
Agendamento online
Validação
22 testes
Foram feitos com colaboradores e usuários na persona definida.
Alguns insights foram importantes para ajustar a acessibilidade, principalmente para pessoas mais velhas.
As-is x To-be
Os usuários preencheram o questionário SUS (system usability scale) e assim ficou claro com números a melhoria da experiência entregue comparada à anterior em produção.
Conclusão
30 features mapeadas
10 delas foram priorizadas e previstas no roadmap.
1 jornada / 4 cenários
Considerando desde o início do caso além do digital, até o pós uso, contemplando todo serviço.
2 protótipos
Sendo um na versão mobile e outro na versão desktop
Relatório com 180+
Páginas de documentação e orientações para a empresa, o produto e o projeto.
Redução de 28%
Na quantidade de ligação à central de atendimento, KR principal para o desempenho do produto.